Responsive
Was bedeutet Responsive?
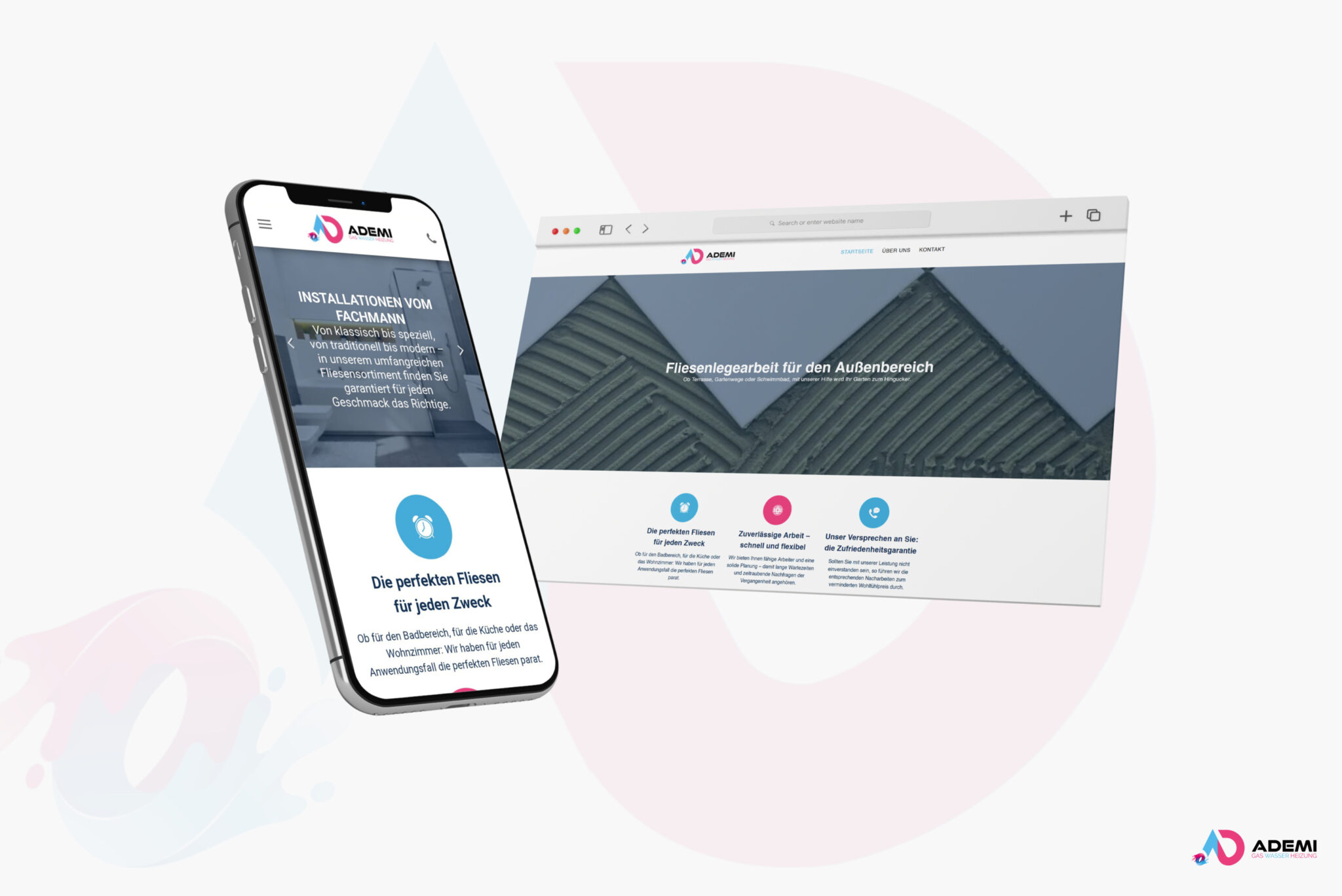
Im Webdesign ist „responsive“ ein Attribut von hoher Relevanz. Es bezieht sich auf die Fähigkeit einer Webseite, sich dynamisch an die Größe des Bildschirms anzupassen. Dabei werden alle Elemente der Seite je nach Bildschirmbreite skaliert und können sogar in veränderter Form oder gar nicht dargestellt werden. Auf diese Weise wird eine optimale User Experience auf verschiedenen Endgeräten und Bildschirmgrößen gewährleistet.
Was ist Responsive Design / Responsive Webdesign?
Um eine Webseite für eine optimale Darstellung auf verschiedenen Geräten zu gewährleisten, ist es notwendig, eine spezielle Technik anzuwenden. Diese Technik wird als Media Queries bezeichnet und ermöglicht es, der Webseite eine passende Darstellung für ein bestimmtes Element bei einer definierten Bildschirmbreite zu geben.
Dabei muss nicht jede einzelne Pixelgröße berücksichtigt werden, sondern die Bildschirmbreiten werden in gängige Größenabschnitte unterteilt. Hierbei gliedert ein bekanntes Design-Framework namens Bootstrap die Breiten in verschiedene Kategorien, um eine einfache Anpassung auf verschiedenen Geräten zu ermöglichen.
-XS: <576px (kleine Smartphones)
-SM: ≥576px (größere Smartphones, kleinere Tablets Hochformat)
-MD: ≥768px (kleinere Tablets Querformat, größere Tablets Hochformat,)
-LG: ≥992px (größere Tablets Querformat, kleine Laptops)
-XL: ≥1200px (Laptops, größere Monitore)
Das Design von Websites unterliegt einem kontinuierlichen Wandel, insbesondere in bestimmten Bereichen. Die Schritte des Designs sind jedoch flexibel und können je nach Bedarf angepasst werden, obwohl sie sich in der Praxis bewährt haben.
Im Vergleich zur früheren Praxis, bei der separate mobile Versionen von Websites erstellt wurden, bietet Responsive Design einen erheblichen Vorteil: Flexibilität. Egal, ob ein Smartphone eine Bildschirmgröße von 5,5‘‘, 5,7‘‘ oder 6,2‘‘ aufweist und welche Auflösung es hat, es gibt immer eine passende Stufe, die den Bildschirm perfekt ausfüllt. Dadurch wird eine hervorragende Benutzererfahrung auf allen Geräten gewährleistet.

Warum ist Responsive Design wichtig?
Es ist kein Geheimnis, dass immer mehr Nutzer Suchmaschinen über mobile Geräte verwenden. Aus diesem Grund haben Suchmaschinen ihre Bewertungskriterien angepasst und bewerten Websites nun auch nach ihrer Mobilfreundlichkeit. Google hat hierbei den Mobile First Index eingeführt, der die Inhalte der mobilen Ansicht für die Indexierung der Suchergebnisse heranzieht. Um hierbei erfolgreich zu sein, müssen die Inhalte auf Smartphone und Desktop ähnlich sein und nicht wie früher stark reduziert für die mobile Ansicht. Eine optimale Lösung hierfür bietet das Responsive Design, welches sich den verschiedenen Bildschirmgrößen anpasst, aber dennoch den Inhalt der Website gleichbleibend darstellt. Durch eine optimierte Website wird nicht nur die User Experience verbessert, sondern auch das Vertrauen der Nutzer gestärkt und die Absprungrate gesenkt.
Responsive Logos
Das Konzept des responsiven Designs hat sich längst auch im Logo Design etabliert. Während Logos früher starr und unveränderlich waren, gibt es heute eine breite Palette von Größenvariationen, die es ermöglichen, das Logo auf verschiedenen Geräten und Bildschirmen optimal darzustellen. Diese Flexibilität ist ein zentraler Faktor für eine erfolgreiche Online-Präsentation der Marke und für ein hohes Maß an Wiedererkennbarkeit.